How to get started
Capture
🛠️ Extension Installation Setup
Before making the first recording, it is important to carry out the installation process correctly:
-
Download the Getdemo extension directly from Chrome Web Store
-
Clearing your cookies is crucial to ensure your browser has the processing power needed to complete the captures. There are two options for this:
-
Install the extension in a new Google Chrome profile.
-
-
Close all tabs / restart the browser.
-
Disable the translator (select the “do not translate this site” option) to prevent mistranslated words from ending up in your demo.
-
(optional) Pin the extension for easy access and viewing of the number of frames captured in real time.
📸 Choosing the capture option
There are two types of recording: HTML and Print. The main differences are:
-
HTML: A more complete capture that clones all the HTML (frontend) of the screens displayed by the browser. It copies animations, hovers, and scrolling, and allows editing of the elements. Example.
-
Print: A simple capture that takes a screenshot with each click and allows you to position interaction bubbles to explain elements and create the interaction experience. Ideal for complex screens where HTML capture wasn't possible. Example.
To switch between options, simply toggle the extension to the left (Print) or right (HTML).
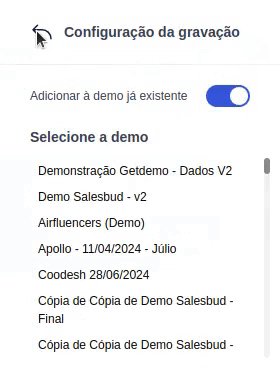
💡New demo or complement an existing demo
With the product you want to record open in your browser, the "Start Capture" button starts the recording. In addition to starting a new capture, you can add more screens to an existing demo through the extension's settings: example.
Whether it's a new capture or a supplement to an existing one, via print or HTML, once you start recording, each click you make (as long as it's in the profile with the extension installed) will be a recorded frame that will appear in the editing environment. Therefore, simply browse your products normally with the extension enabled, and your demo will be recorded, and a balloon/tooltip will automatically be inserted into each element you click.
Remembering that there is no need to scroll to the end of the pages (capturing via HTML clones the entire page and via Print does not allow scrolling), but it is very important to wait for them to load completely before making the next click.